O programa da Macromedia está na lista dos mais usados quando o assunto é gráfico vetorial. Utilizado normalmente para animações aos meios eletrônicos, embora também possa sustentar tipos bitmap ou vídeos. Funciona em extensões SWF, que significa Shockwave Flash File.
Os navegadores precisam de plug-ins especiais para visualizar as páginas da web que trazem codificações em Flash. Os arquivos SWF normalmente estão inseridos dentro dos banners que trazem anúncios publicitários. Também estão presentes em jogos ou apresentações de algumas tecnologias, como as existentes quando ligamos o celular.
A partir da quinta versão a Macromedia expandiu as possibilidades que foram além das pequenas animações, para se tornar ferramenta capaz de desenvolver aplicações complexas. A linguagem ACTION SCRIPT foi indispensável para a valorização do sistema.
Existem diversos tipos de cursos no mercado que oferecem o aprendizado do Flash. Na verdade, não há escolas boas ou ruins, mas sim alunos bons que conseguem entender a matéria com facilidade. Há pessoas que economizam dinheiro e aprendem tudo com vídeo-aulas na internet que estão formadas como excelentes tutoriais de Flash. Conheça algumas que são comentadas positivamente na web.
• Apresentação do Flash
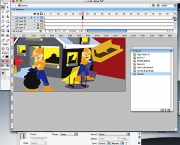
Nesta vídeo-aula é possível compreender algumas noções sobre o funcionamento de cada componente que há no programa. A parte superior traz a linha do tempo, considerada como um dos recursos mais importantes de todo o programa.
As ferramentas estão situadas no lado esquerdo, trazem todas as opções necessárias para que os desenhos sejam movimentados de acordo com a sua vontade. Na região central de cor branca são colocadas todas as figuras em conjunto para serem visualizadas.
Base dos movimentos: Para fazer um quadrado, por exemplo, é necessário selecionar a opção na régua, e depois aplicar de acordo com o tamanho que você desejar. Basta segurar o botão direito do mouse e arrastar até a área necessária.
Agora, para ele se movimentar, os internautas precisam selecionar a primeira opção da régua e depois ir até a linha do tempo. É necessário criar ou frame, ou seja, um ponto adicional na linha. Se lembre de que quanto maior for distância mais movimento será gerado na figura. Para criação do frame basta selecionar a tecla F6 do teclado, que serve como atalho desta opção.
No quadrado inferior da régua é possível definir qual será à distância e tempo percorrido em cada fragmento no qual estão localizados.
Faça o tamanho que quiser dos frames na régua. No meio dos pontos demarcados, coloque o quadrado desenhado em partes diferentes dentro da zona que serve como painel do programa. Aperte o play e veja como a animação ficou desordenada! Apague tudo.
Recomece, desta vez de forma correta. Faça a linha de frames e coloque um pequeno movimento do quadrado, desta vez, ordenadamente, como se fosse desenhar uma reta, com pequenos movimentos. Para auxiliar já é interessante aplicar com a manha do atalho, ou seja, movimente um pouco e aperte F6 – faça isso diversas vezes, até terminar o movimento desejado da figura.
Com os frames ligados uns aos outros é necessário dar play e ver como ficou a animação. De certa forma, esta representa a base para todas as outras animações feitas com Flash. O aprendizado pode se tornar fácil depois de terceira vez em que os estudantes testam suas habilidades.
Não se esqueça de noção entre frames e os segundos do movimento. Normalmente o programa trás o valor 12 frames por segundo, ou seja, doze quadrados representam o mesmo que 01 segundo. Esta movimentação pode ser editada com facilidade na régua.
• Função STOP
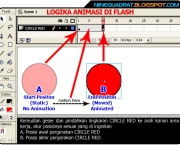
Na vídeo-aula é possível aprender de maneira simples como funciona a função STOP. Desenhe um círculo médio na região central do painel. Faça uma pequena movimentação ordenada em linha reta até a ponta, depois desça em alguns frames.
Quando se clica na apresentação da animação pode ver o movimento perfeito. Agora, para fazer com que a bola pare no meio do trajeto traçado é necessário utilizar a função STOP. Existem pessoas que querem parar os anúncios, ao invés de deixá-los em movimentos constantes, principalmente quando se trata de propagandas complexas.
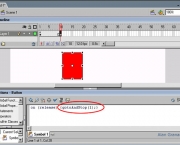
Escolha o ponto desejado para a figura parar. Na sequência, clique na barra que está na parte superior do programa. Nela, existem três opções. Necessário escolher a primeira, chamada de ACTION FRAME.
Veja que vai abrir uma série de linguagens que servem como opções diferentes que estão presentes desde a quinta versão do programa. Selecione: GLOBAL FUNCTIONS, TIMELINE CONTROL e depois STOP.
Quem apertar ENTER sem fazer a compilação não vai perceber que as ações feitas com a função STOP. Porém, apertando ALT + ENTER e por consequência, realizando a compilação, é possível notar que ao circulo para no exato frame selecionado pelo usuário.
Para desfazer a ação é necessário apagar a função na tabela de codificação e aperte novamente ENTER para confirmar visualizando as modificações.
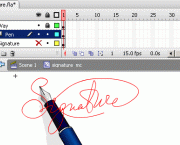
• Animação Simples!
Neste outro tutorial é possível aprender de maneira bem informal como fazer as animações básicas. O autor ainda explica como funciona grande parte das funções com linguagem acessível. Também traz explicações conceituais, ou seja, não ensina somente as funções básicas, como do mesmo modo, explica para a utilidade na vida prática.
Interessante notar que na vídeo-aula o autor ensina como fazer uma animação com nomes, gerando efeito nas letras de forma criativa e eficaz. Esta representa apenas uma série deste excelente professor. As demais apresentações podem ser vistas na lista dele dentro do YOUTUBE.
É possível inclusive misturar os efeitos com alguns banners pré-definidos pelo programa, ou mesmo feitos em outros softwares.
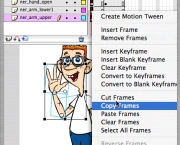
• Movimentação
Este vídeo é interessante porque os estudantes aprendem de forma simples e eficaz como fazer a movimentações de figuras, como um boneco andando ou mesmo chutando uma boa. É interessante notar que ele não tem muita enrolação, como normalmente acontece em outros tutoriais, indo direto ao assunto.
Dá para perceber também como se torna complexa qualquer tipo de animação. O esforço não está na dificuldade, mas sim na ampla quantidade de frames que são reunidos para formar os movimentos. De qualquer forma, representa algo de fácil aprendizado para quem está praticando constantemente.